what to put on home page of website
Are you floundering with what to put on your homepage? Second-guessing yourself until you're paralyzed?
I come across it all the fourth dimension—from all types of companies. Fifty-fifty experienced digital marketers struggle to nail their homepage content.
There's no perfect formula. Your options are many. Subsequently consulting with a slew of clients about their homepage strategies, I concluded a checklist would exist helpful.
This mail is in part a checklist, how-to, and planning tool. I can't tell y'all precisely what to put on your homepage, simply I know if you understand your options you'll exist better prepared to piece together a smart homepage with content conceived to achieve your goals.
Your Homepage Checklist:
1. Logo
The first thing your company should encounter is your logo. Place it on the summit left. Resist urges to:
- Become artistic with placement. Heat map testing tools consistently indicate top-left is a common hot spot on the folio.
- Crowd your logo with unnecessary visual elements. Instead, surround your logo with ample negative infinite so information technology instantly stands out.
- Breathing the presentation of your logo. Information technology'south not only passé, it can be problematic for the user feel.
- Enlarge your logo into a billboard. You may love your logo, only making information technology larger, won't increase the impression it makes on your visitor.
2. Site menu
Create a carte featuring the almost important pages of your website allowing visitors to quickly navigate to the sections that interest them. Consider the following:
- Less is more. A card overloaded with items will overwhelm and confuse visitors. Subsequent pages within your site can provide boosted navigational elements.
- Be descriptive. You'll serve your viewers and optimize your website better by creating menu items that are simple, succinct and descriptive. Why label your menu item "Services" when you can use "Bail Bonds?"
- Are hamburgers tasty? The hamburger icon that is three horizontal lines has get a recognizable convention to invoke a website carte du jour on mobile devices. It'due south gaining popularity for desktops as well, nonetheless enquiry indicates discoverability is nigh cut in half by hiding a website'southward navigation.

If you choose to nowadays an expandable card on your desktop homepage, using a combination of the icon and discussion "bill of fare" is a smart approach.
iii. Special entry points
Does your site serve members or need to provide access to special features for a subset of your visitors? If so, devise an elegant style for these types of users to log in (as demonstrated in the screen shot higher up).
four. Hero shot
Hero shot is a web phrase pregnant "main prototype." Your hero shot is likely to exist the largest, almost prominent and most important element on your website's homepage.
- Blend it tastefully. Your homepage hero shot should immediately follow the header elements atop your page we've covered thus far. Design it such that it blends gracefully with the logo and carte.
- Give it a chore to do. The most meaningful hero shots perform a gatekeeper role. Through a combination of visual and verbal elements it should inspire the right visitors to collaborate further and the wrong visitors to go out. It's your qualifier (and disqualifer).
- Keep it simple. You don't want the focal point of your home folio to exist decorated. Make it to focused, singular and like shooting fish in a barrel to understand.
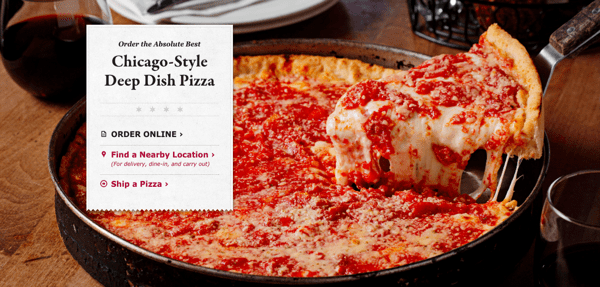
- Go along it real. Featuring a stock photograph in your hero shot is dangerous. It's not necessarily taboo, but select your image carefully. Present something relevant, trustworthy and accurate. A $five shot of two businesspersons shaking easily screams "marketing BS."
Give your hero shot squint and blink tests. Later creating your homepage, expose information technology to outsiders in two ways:
- Squint—Accept your examination subjects view your domicile folio a few feet further abroad than normal. See if they go the thought.
- Blink—Betrayal some viewers to your home page for simply a few seconds and so ask them what they got from it. Confusion is non the respond you're looking for. Clarity is.
From whatever distance y'all look at this homepage hero shot, you'll speedily understand what this website has to offering.
5. Headline
The well-nigh of import passage on your website is the homepage headline.
The headline might announced above, below or within the hero shot, usually the latter. My post How to Write a Domicile Page Headline that Gets the Job Done offers a complete lesson, but here are some central points yous should find useful:
- Invoke a sense of belonging. No reader should accept to work to figure out what your site has to offering. Tell them.
- Think about click-through continuity. Your homepage headline should offer continuity to the medium and message that pb visitors there. So if your offsite advertising, optimization, or any form of promotion, features a primal thought— with keywords —restate them in your headline. Connect the dots.
- Write about the reader. Some headlines are self-serving. Some reply the question "What's in information technology for me?" Y'all can probably approximate which are more than compelling.
- Be clear. Picking up on a common theme hither? After scratching their heads, the next thing confused visitors accomplish for is the dorsum push.
Unless you're highly confident in your writing chops, you should hire a professional person copywriter to write your homepage headline (too as the rest of its copy). Cut corners with your copy won't save you lot money; information technology'll accept the opposite effect.
half dozen. The tin't-miss call to action
Your homepage is likely to accept multiple calls-to-activeness (CTAs). Make 1 visually prominent by creating a push button and building it into your hero shot or creating an unmistakable visual cue that leads right to information technology—preferably earlier scrolling is required.

In that location's no mistaking what action the Orbit Media site calls for outset.
Consider the following techniques to create more than effective CTAs:
- Begin with activeness words. Make the first word of your CTA a verb (other than "click"). It should read like a command.
- Experiment with designs. The color, shape, size and placement of your CTA tin can affect conversion, so run tests to optimize conversion rates.
- Try a first person voice. While a second person voice is the status quo, often beginning person CTAs evangelize meliorate results, e.g. "Prove me…" or "Count me in."
- Highlight the value. Your CTA could explicitly explain the value of acting, such as, "Create a free landing page now."
Become additional pointers and an infographic offering 25 ability words for your CTAs here. (Yous might note how the link you merely read is a very explicit, value-focused CTA.)
7. Introduction
Your homepage is the identify to begin a dialogue with your visitor. Introductory copy should generally be tight, do good-oriented, informative and friendly. It'south besides the perfect place to include keywords and internal links.
8. Portfolio
Does your business evangelize products or services that can be showcased via images, descriptions, and/or case studies? If then, your portfolio might be the matter your visitors most want to run across.

Architecture is one of many industry types for which a portfolio is a powerful homepage nugget.
9. Weblog
The vast majority of online marketers are content marketers and therefore publishers of blogs and/or content hubs. By directing visitors who are cruising your homepage for the first time to your weblog, you'll increase date, and hopefully, proceeds subscribers.
Use one or more of the following techniques to have advantage of the opportunities a blog or content hub beget you:
- Launch into a story. Showcase 1 or more than recent posts with its headline and possibly, its lead, featured image, or a description. Then: "Read more."
- Create a filigree of posts . Your homepage tin present links to popular posts, recent posts, or both—as a grid or list.
- Feature your blog. Many homepages are blogs first and websites second. In other words, the bulk of the dwelling house page real estate presents posts in reverse chronological social club. Information technology's not a perfect approach for every company, simply works for many.

The homepage of Convince and Convert dedicates the largest portion of its homepage to presenting articles and podcasts in the manner of a content hub.
10. Pods or content blocks
Pods? I picked-up the expression upwards from a website designer. I suppose information technology means nix more than "department" or "box." Orbit Media's design team calls them "content blocks." They're often presented two, iii, or 4 across and tend to stack atop each other on smartphone screens.
Pods are worthy of inclusion in this checklist because yous tin apply them to present whatever you believe your visitors will find valuable. Options include:
- Products and services
- A book or books
- Offers
- Awards
- Clients
- Personal profiles of team members or a link to a staff page
- News
- Events
- Locations
xi. Social Proof
Psychologists, sales professionals and website creators are but a few of the professionals who empathize the persuasive power of their own voice pales in comparison to the favorable opinions of others.
Content representing such opinions have come to be know as social proof . Brand a identify to present social proof on your homepage in at to the lowest degree one of the following ways:
- Testimonials
- Client logos and/or client stories
- Trust seals, such as certifications
- Awards and accolades
- Numbers (satisfied customers, rankings, subscribers, followers, etc.)
- Statistics
- Press mentions
- Reviews and ratings
12. Features and benefits
If your website's objective is to sell something, chances are you want to at least begin to communicate the features and benefits of your products on the homepage.
You lot can practise and then in a variety of means by presenting:
- A list
- A features and/or benefits section of whatever shape or size
- Split up pods—maybe 2 or three across, maybe every bit a grid
- Rows— Run across beneath

The current Evernote homepage (it's updated often) presents benefits in what I telephone call a "ping pong" layout, made popular past Apple. It creates a keen narrative for presenting benefits and is easy on the optics.
xiii. Subscription
Thanks to plugins and third-party services, invitations to subscribe to newsletter or electronic mail updates now come in every conceivable fashion: popups, headers, footers, wing-ins, scroll or exit-induced windows, and more.
Withal, a static homepage section presented to entice visitors to subscribe to the content provided past a website host remains another popular option. It may appear equally a row, sidebar, in the footer or even the hero shot.
If building an email list is one of the priorities of your digital marketing efforts, consider:
- Embedding a subscription form on your dwelling house folio
- Creating a CTA that invokes a subscription class
- Creating a CTA that opens a landing page defended to collecting subscriber opt-ins
14. Offer
Another effective manner to generate leads from your homepage is to feature an offer or "pb magnet." Your options for doing and then are near infinite.

Many homepages, particularly those offering online services, offer free trials.

Content marketers often offer a free eBook, guide or written report of some sort.
![]()
A discount or coupon can be a very compelling offer.

The Mint.com homepage offers a costless mobile app. Apps, calculators, assessments, templates, and all types of tools tin exist effective offers.
How might you feature your offering? Examples above include:
- A class built into your hero shot
- A row on your homepage
- A brandish advertizing (leading to a landing page and/or course)
Or you might consider presenting your offer:
- As window in a sidebar
- Via a pop-up
- Every bit part of your footer
15. Resources
You might desire to offer resources—complimentary or paid—including the offers discussed above, via a specific section of your website. If and so, you'll concenter attention to it and increase click-through by dedicating a section of your homepage to showcasing your resource library.
16. Search function
If your website has a large corporeality of pages, it'due south wise to offer a search function on your homepage. Your search office is a convenient shortcut for your visitors enabling them to rapidly observe content without needing to navigate.

The homepage of an ecommerce site begs to accept a search function to assist visitors quickly observe what they seek.
Make your search mechanism like shooting fish in a barrel to find by conforming to the convention of offering it somewhere in the top-correct area of your site, either in its header (equally above) or atop your sidebar.
17. Boosted calls to action
While your homepage should feature a "tin't miss CTA" designed to inspire the activity yous deem most important, subsequent sections of your homepage might besides offer additional buttons and links to rapidly satisfy your visitor's information needs.

On the TransTech homepage (an Orbit client), the section immediately beneath the hero shot offers three CTAs, each presented at the conclusion of a pod.
xviii. Keywords
Keywords give your homepage SEO juice. You won't budget dedicated infinite to displaying keywords (a popular technique from days gone by), but y'all should budget planning fourth dimension to select keywords and piece of work them into your homepage.
To optimize your homepage for search, place keywords:
- In your championship tag
- In your headline
- In your card items (where advisable)
- Within the page's copy where it makes for tongue
- "Behind" your images (as alt img tags)
- In the meta description, which will be the snippet for your homepage
Our Web Content Checklist postal service offers boosted information to publish ameliorate content and optimize it effectively.
nineteen. Footer
Like your header, the footer of your homepage is likely to be a standard feature all across your website. You'll want to create a footer and advisedly consider the elements information technology contains.
Leading contenders for inclusion in your footer include:
- Contact information
- Maps and/or locations
- Social media icons and widgets
- Email signup form
- Galleries
- Badges (remember social proof?)
- Blog mail service digests
- A final call to action
Hither's a comprehensive list of items your website footer might include.
That's a hefty list of homepage ideas
Indeed. And it's probably not complete. Your homepage can feature whatever you want. However, information technology's more than important to plan and bundle your page based on what your visitors want.
Exercise you know what that is? Put some endeavor into the discovery process by thinking through:
- Who will visit?
- Volition visitors all accept the aforementioned needs?
- What problems are they trying to solve?
- How does your production or service solve the problems?
- What content all-time articulates your solution and satisfies their needs?
- What are practical next steps?
- Will visitors want to receive email?
- How might visitors adopt to collaborate?
Go crazy answering these questions and any additional ones y'all believe to be relevant. Become your team together and plaster a whiteboard or listen map with your thoughts.
And then it's time to impale some of them. You may have seen this corking quote before:
A designer knows he has accomplished perfection non when there is nada left to add, merely when at that place is nix left to take abroad. ~ Antoine de Saint-Exupery
Writers, designers and artisans of all sorts must master the fine fine art of subtraction. Creating a homepage provides the perfect example.
Put things on your homepage that inspire visitors to want more, not less.
Source: https://www.orbitmedia.com/blog/what-to-put-on-your-homepage/

0 Response to "what to put on home page of website"
Post a Comment